(こちらの機能は現在クローズしております)
こんにちは、LAPRASの北山です。
LAPRASではLAPRAS βプログラムの一環として、Dev Metrics機能をリリースしました。Dev Metrics機能については、開発者のkawamataさんのインタビューも出ており、「Dev Metrics機能を使うことでもっと自分をうまく伝えられるようになると思うので、ぜひ使ってみてください」とkawamataさんも仰っていますので、筆者も使ってみました。今回はそのレポートをお届けします。
おさらい:Dev Metrics機能ってなに?
Dev Metrics機能は、WakaTimeというWebサービスとLAPRASを連携することで、普段書いているコードの言語や書いている時間などを集計してLAPRASポートフォリオ上に表示する機能のことです。LAPRASポートフォリオの編集モードからWakaTimeのAPI Keyを入れると、コーディング時間などをLAPRASポートフォリオに表示できます。
おさらい:WakaTimeってなに?
WakaTimeは、IDEやエディタ、ターミナルやブラウザなどと連携して作業時間を記録し集計して表示できるWebサービスです。プログラミングにおいては作業していたリポジトリやブランチ、プログラミング言語を自動的に検出し記録してくれます。

また、連携しているエディタの操作状況に応じて勝手に記録してくれるため自分で記録開始のような行動をする必要がないこともポイントです。WakaTimeがプラグインを提供しているエディタなどは公式サイトにあるようにかなりの数がサポートされています。

Visual Studio, Visual Studio Code, Vim, XCode, Android Studio, Google Chrome に Word や Excel まで、主だった「エンジニアが使いそうなツール」で作業時間が記録できるのがWakaTimeが人気になってきている理由ではないでしょうか。 サポートしているアプリケーションもどんどん増えているようです。
WakaTime のアカウント作成、VSCode を例にした Plugin への WakaTime API キーの登録方法については以下記事などが参考になります。
VSCode に WakaTime を導入してコード編集時間を可視化する | Qiita
WakaTime を使ってみた
実際に WakaTime のアカウントを作成し、今回は以下ツールに WakaTime API Key を設定して何日か使ってみました。
- Visual Studio Code
- Google Chrome
この設定を行うことで、以下のような作業の計測を行うことができます。
- Visual Studio Code を使ってコーディングしていた時間
- Visual Studio Code を使ってコードリーディングしていた時間
- Google Chrome を使って調べ物や GitHub, JIRA, Trello などを確認していた時間
「何を作業と呼ぶか」は組織やチームでそれぞれ議論があるでしょうが、コードを書いた量、文字数や行数だけを指標にするのではなく、様々な行為を作業として捉えることで何をやっているのかの把握ができるはずと筆者は考えています。その点において WakaTime は様々な作業に伴う時間を計測できるのが面白いなと感じました。
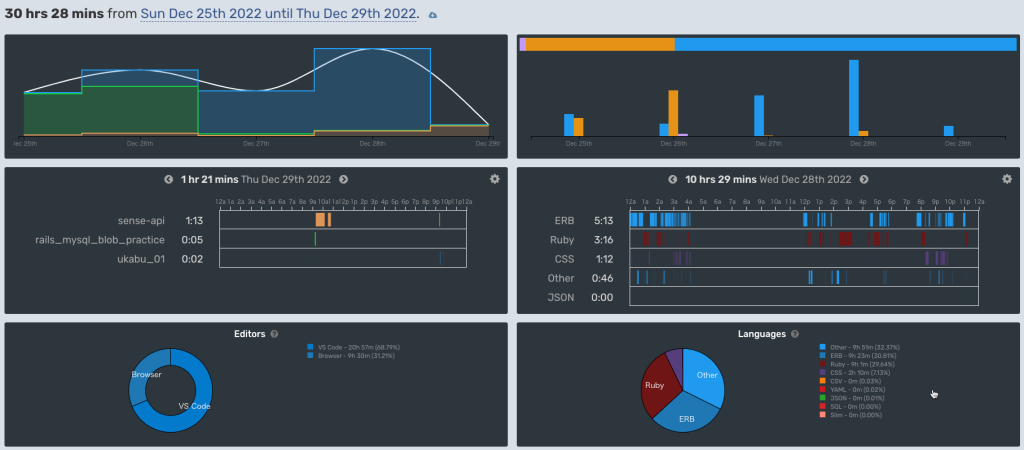
WakaTime の豊富なアプリ対応のおかげで、たとえば Word や Excel を利用して開発に伴う資料を書いていた時間を記録したり、Terminal で作業をしていた時間を記録する、などのようなことも可能です。以下は私の数日間の記録ですが、

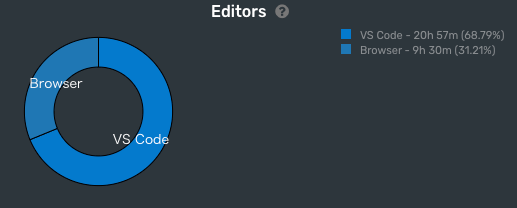
約21時間の Visual Studio Code における作業に対して、9.5時間のブラウジングが記録されていることがわかります。およそ 2:1 ぐらいの割合でブラウザを使っていることがわかりますね。これが多いのか少ないのか……。ぜひ皆さんも記録してみて、感想をTwitterなどで教えてください。
DevMetrics機能にWakaTimeの情報を連携してみた
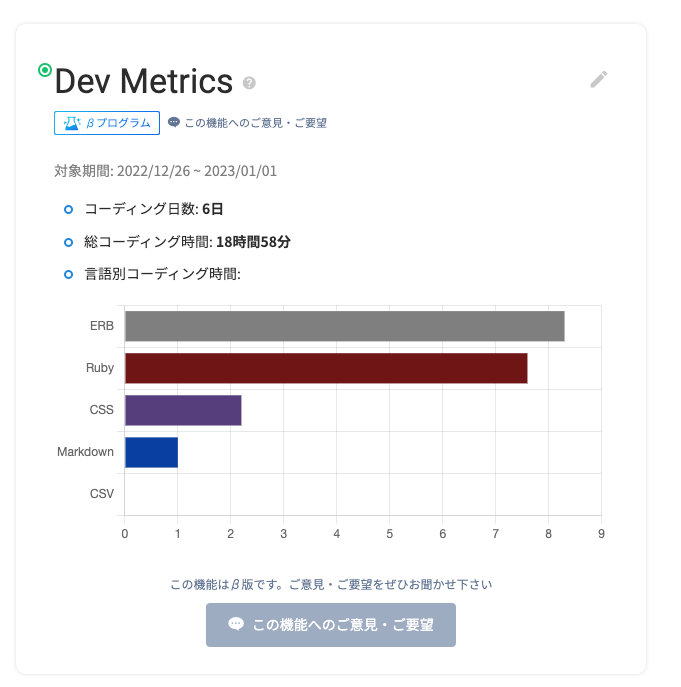
ということで、無事 WakaTime に筆者の作業記録をとることができたので、改めてLAPRAS ポートフォリオに WakaTime API Key を設定することで DevMetrics機能をみてみましょう!設定は簡単で、LAPRAS ポートフォリオに表示されている DevMetrics機能の欄にある編集アイコンをクリックし、 WakaTime API Key を設定するだけです。以下が筆者の LAPRASポートフォリオにおける DevMetrics機能の表示です。

この期間はガッツリ Ruby on Rails を使ったWebアプリケーションにおける新規機能開発をしていたのですが、しっかりとその様子が記録されていますね!ERB とは Embedded Ruby のことで、Ruby on Rails におけるテンプレートエンジン、すなわち View 側の記述ファイルのことです。
筆者は普段、個人開発でC#やFlutter(Dart)を、業務委託では Ruby on Rails の作業をやっていることが多いのですが、業務委託で請けている仕事が立て込んでいると「個人開発の時間があまり取れてないな」とはなんとなく感じてはいました。実際にこうやって作業時間と言語別コーディング時間の集計をみてみると、DevMetricsに表示されている期間は全く個人開発が進んでいないことがわかります…。今年はもっと個人開発にしっかり時間を使っていく必要がありそうです。
このようにどういうコーディングを普段しているのかがわかると、開発者のkawamataさんのインタビューにもあるようにGitHubの草(= Contribution Graph)よりも自分の活動をリアルに見ることができますね。
DevMetrics機能に期待すること
2023年1月現在はDevMetrics機能の表示は企業からは見えない状態になっています。もしこのDevMetrics機能が正式リリースされてLAPRASポートフォリオをみる側、LAPRAS利用者にスカウトを送る側の企業から見えるようになれば、たとえば「キャリアとしては Ruby on Rails が長いが今後 Go 言語を中心にエンジニアとして活動していくつもり」みたいな指向性がある時も「普段からGo言語を書いている」ということがこれまでよりもっとアピールしやすくなるのではないでしょうか。正式リリースが楽しみですね。Dev Metrics機能に関する感想やご要望をいただければ嬉しいです。ぜひ皆さんも使ってみてください。
LAPRASへのログインはこちらから
エンジニアの「得意」を瞬時に分析する、ポートフォリオサービスです。

